Do czego służą przekierowania stron?

Spis treści:
Przekierowania stron to sposób na połączenie starego, nieaktywnego adresu URL i jego działającego odpowiednika. Używając jedną linijkę kodu, możemy wskazać takie połączenie i przekierować wszystkich użytkowników wchodzących na nieaktualny adres URL na nową stronę.
Podobne połączenia są ważne nie tylko dla użytkowników. Prawidłowe przekierowania wpływają w sposób bezpośredni na SEO strony i każdy specjalista powinien wiedzieć, jak działają podobne przekierowania i jak ich prawidłowo używać, aby nie stracić pozycji i wartości linków zewnętrznych.
Czym jest przekierowanie?
Termin ten można opisać jako polecenie dla serwera informujące o konieczności przekierowania użytkownika na inną stronę. Przykładowo: poniższy wiersz dodany do pliku .htaccess, jest poleceniem przekierowania wszystkich użytkowników wchodzących na adres A na adres B:
Redirect 301 /adres-A/ https://domena.pl /adres-B/
Po dodaniu tej linijki kodu, każdy użytkownik (w tym roboty wyszukiwarek), który wejdzie na podstronę adres-A, zostanie automatycznie przekierowany na podstronę adres-B.
Kiedy stosować przekierowania?
Przekierowania są ważne dla zwykłych użytkowników oraz robotów wyszukiwarek, w przypadku kiedy początkowa zawartość strony zostaje przeniesiona lub usunięta. Bez wdrożenia odpowiednich przekierowań powstaje błąd 404, który jest frustrujący dla zwykłego użytkownika i negatywnie wpływa na SEO.
Stosowanie przekierowań pomaga w zwiększeniu użyteczności danej witryny. Eliminujemy dzięki temu ryzyko pojawienia się błędów 404, które najczęściej sprawiają, że użytkownik rezygnuje z dalszego przeglądania witryny.
Dla robotów wyszukiwarek przekierowania oznaczają oszczędzenie zasobów niezbędnych dla skanowania setek (albo setek tysięcy) niedziałających linków oraz tworzenie powiązania między starym a nowym contentem, co pozwala przenieść dotychczasowy autorytet podstrony oraz pozycję.
Kiedy należy stosować przekierowania? Najczęstsze przypadki
Poniżej przedstawiamy zestawienie najczęstszych przypadków wymagających stosowania przekierowań
Przeniesienie strony z jednej domeny na inną
W takim przypadku wszystkie adresy starej domeny muszą zostać przekierowane na ich aktualne odpowiedniki na nowej domenie. W tym przypadku zalecane jest stosowanie przekierowań 301.
Przykład: www.stara-domena.pl/nasze-placówki/ -> www.nowa-domena.pl/nasze-placowki/
Połączenie kilku różnych witryn
W takim przypadku wszystkie niedziałające adresy URL, które mogą powstać na łączonych domenach, również muszą zostać przekierowane. W tym przypadku ponownie zalecane jest stosowanie przekierowania 301.
Niedziałające produkty w sklepie internetowym
Każdy sklep internetowy, w którym istnieje rotacja produktów i część z nich zostaje bezpowrotnie usunięta, musi zadbać o odpowiednie przekierowanie niedziałających adresów URL, które powstają po usunięciu produktów. Najlepszym rozwiązaniem jest przekierowanie tych adresów na adres ostatniej kategorii za pomocą przekierowania 301.
Treści sezonowe
Niektóre witryny mogą mieć treści sezonowe, np. rabaty na poszczególne produkty, w wyniku czego powstają dedykowane kategorie lub oferty świąteczne na osobnych podstronach, które zostają usunięte po zakończeniu promocji. Do tych podstron, nawet po zakończeniu promocji, może prowadzić wiele linków wewnętrznych lub zewnętrznych. Należy więc przekierować te podstrony na najbliższe odpowiedniki za pomocą przekierowania 301.
Usunięcie podstron
Przy usunięciu starych podstron serwisu lub treści, która nie jest już potrzebna, zalecane jest wdrożenie odpowiednich przekierowań za pomocą przekierowania stałego 301.
Zmiana adresów podstron lub nazw produktów
Po każdej zmianie adresów URL podstron lub zmianach nazw produktów w systemach CMS, które na podstawie nowej nazwy produktu generują nowy adres URL, należy zweryfikować czy zostało automatycznie dodane odpowiednie przekierowanie.
Rodzaje przekierowań
Istnieje kilka rodzajów przekierowań. Część z nich wskazuje, że treść została przeniesiona tylko tymczasowo, część – że treść została przeniesiona na stałe.
Przekierowania różnią się też metodą implementacji. Od strony technicznej przekierowania można rozdzielić na dwie kategorie:
- Przekierowania po stronie serwera – te przekierowania mają nagłówek odpowiedzi serwera 3XX.
- Przekierowania po stronie przeglądarki – kod Meta Refresh dodawany do sekcji <head> i przekierowania za pomocą JavaScript, które są wykonywane jak zwykły skrypty na stronie.
Przekierowania po stronie serwera
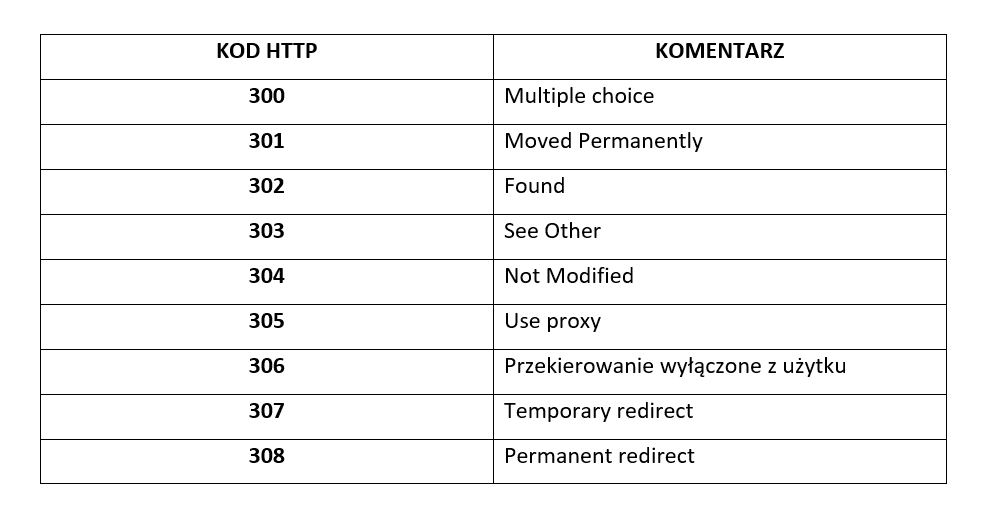
Istnieje kilka przekierowań po stronie serwera, każde z nich ma swój kod http:
Każdy z powyższych przekierowań ma inne znaczenie i zastosowanie, ale najczęściej stosowane i najbardziej przydatne w SEO typy przekierowań to: 301 oraz 302.
Przekierowanie 301
Przekierowanie typu 301 zdecydowanie należy do najpopularniejszych i najważniejszych z punktu widzenia SEO. Przekierowanie 301 na stałe przekierowuje użytkowników z jednego adresu URL do drugiego. Przekierowanie 301 również informuje roboty wyszukiwarek, że adres URL nie jest używany i treść została przeniesiona na inny adres URL.
Na podstawie tej informacji Google zamienia adres URL w swoim indeksie i w wynikach wyszukiwania. Stosowanie tego przekierowania pozwala przenieść wypracowany „autorytet” strony i pozycję w wynikach wyszukiwania.
Przekierowanie 301 należy stosować kiedy strona zostaje na zawsze usunięta ze struktury serwisu i ważne jest zachowanie ruchu na tej podstronie oraz prowadzących do niej linków.
W pliku .htaccess przekierowanie 301 zazwyczaj wygląda następująco:
Redirect 301 /stary-adres/ http://domena.pl/nowy-adres/
Przekierowanie 302
Przekierowanie 302 służy do tymczasowego przekierowania usuniętych podstron. Ten typ przekierowania nie przenosi dotychczasowego autorytetu oraz pozycji strony na nowy odpowiednik.
Stosowanie tego typu przekierowań jest zalecane wtedy, jeśli chcemy tymczasowo przekierować ruch na inną podstronę i później przywrócić oryginalną podstronę.
W pliku .htaccess przekierowanie 302 zazwyczaj wygląda następująco:
Redirect 302 /stary-adres/ http://domena.pl/nowy-adres/
Przekierowania po stronie przeglądarki
Przekierowania po stronie przeglądarki są stosowane zazwyczaj kiedy niemożliwe jest wdrożenie przekierowań po stronie serwera. Ten rodzaj przekierowań ma pewne mankamenty pod względem SEO, dlatego nie jest to zalecana metoda przekierowania niedziałających adresów URL.
Przykładowo: przekierowania do strony przeglądarki nie przekazują autorytetu przekierowanej podstrony, jak w przypadku przekierowania 301. Często ten typ przekierowania psuje funkcjonalność przycisku „Wstecz”, co może wywoływać frustrację użytkowników.
Istnieją dwa rodzaje przekierowań po stronie przeglądarki – Meta Refresh oraz przekierowanie za pomocą JavaScript.
Przekierowanie Meta Refresh
Przekierowanie Meta Refresh jest dodawane do sekcji <head> podstrony, którą chcemy przekierować. Najczęściej jest wykorzystywane w celu odświeżenia zawartości strony po jakimś czasie. Przykład Meta Refresh w kodzie strony:
<meta http-equiv="refresh" content="5">
Przekierowanie tego typu nie jest przyjaznym dla SEO rodzajem przekierowania strony.
Przekierowanie JavaScript
Ten typ przekierowania działa podobnie do Meta Refresh i wymaga uruchomienia skryptów JavaScript po stronie przeglądarki, żeby użytkownik został przekierowany na wskazaną podstronę.
Ten typ przekierowania również nie jest przyjazny pod względem SEOdla niedziałających podstron, nie mniej jednak czasami można go użyć na swoją korzyść.
Ten typ przekierowań pozwala „oszukać” roboty wyszukiwarek, które często mają problem z uruchamianiem skryptów na stronie. W taki sposób zalecane jest np. przekierowanie witryn, które znajdują się pod karą ręczną lub algorytmiczną Google. Dodanie zwykłego przekierowania 301 przeniosłoby karę na nową domenę, natomiast przekierowanie JavaScript już tej kary nie przeniesie.
Przykłady skryptów przekierowań JavaScript:
<script type="text/javascript">
location="https://www.widzialni.pl";
</script>
<script type="text/javascript">
document.location.href="https://www.widzialni.pl";
</script>
<script type="text/javascript">
location.replace("https://www.widzialni.pl");
</script>
<script type="text/javascript">
window.location.reload("https://www.widzialni.pl");
</script>
<script type="text/javascript">
document.location.replace("https://www.widzialni.pl");
</script>
Istnieje również możliwość dodania opóźnienia przed przekierowaniem:
<script> setTimeout( 'location="https://yandex.ru";', 5000 ); </script>
Popularne błędy związane z przekierowaniami
- Brak wdrożenia przekierowań. Brak wdrożenia odpowiednich przekierowań, np. po zmianie domeny, powoduje, że domena straci dotychczasowy ruch i pozycje.
- Używanie niepoprawnych przekierowań. Dla stałych przekierowań należy używać przekierowań 301, a dla przekierowań tymczasowych – przekierowanie 302.
- Błędne przekierowania. Wdrożenie przekierowań na niepowiązane tematycznie adresy URL nie jest korzystne pod względem SEO.
- Tworzenie łańcuchów przekierowań. Podobne łańcuchy mogą powstać po częstej zmianie adresów podstron i mogą być niezauważalne dla użytkownika, natomiast roboty wyszukiwarek mogą przestać podążać za kolejnymi przekierowaniami.
- Przekierowania w mapie strony XML. Tego typu przekierowania nie są de facto błędem, ale niepotrzebne zużywają zasoby robota wyszukiwarki, które mogą być przeznaczone do crawlowania ważniejszych elementów na stronie.
- Brak weryfikacji przekierowań. Wszystkie dodane przekierowania należy zweryfikować. Błędnie dodane przekierowania lub przypadkowo dodane pętle przekierowań mogą zaszkodzić widoczności strony.
Pytania i odpowiedzi
Czy strona może mieć kilka przekierowań?
Tak. Technicznie liczba przekierowań nie jest ograniczona, ale przeglądarki pozwalają maksymalnie na 20 przekierowań, natomiast Google przestaje podążać po 3 przekierowaniach.
Kiedy należy stosować przekierowania 301, a kiedy – 302?
Przekierowanie 301 jest przekierowaniem stałym i należy go używać dla wszystkich adresów, które zostają przeniesione na stałe, np. po zmianie domeny lub całkowitym usunięciu podstron. Przekierowanie 302 jest przekierowaniem tymczasowym i należy go używać jeśli chcemy tymczasowo przekierować ruch na inną podstronę.
Czy przekierowania zużywają Crawl Budget?
Tak, dlatego zalecana jest minimalizacja niepotrzebnych przekierowań.
Czy Google indeksuje przekierowania?
Nie. Google indeksuje tylko podstronę docelową.
Czy przekierowania negatywnie wpływają na SEO?
Nie, przekierowania nie wpływają negatywnie na SEO. Jest dokładnie na odwrót – brak odpowiednich przekierowań może zaszkodzić widoczności strony.
Jak przetestować dodane przekierowania?
Można zrobić to ręcznie lub użyć dedykowanych narzędzi, np. https://httpstatus.io/. Korzystanie z narzędzi pozwala wykryć błędy niewidoczne dla użytkownika, np. błędne rodzaje przekierowań, łańcuchy lub pętle.
Jak długo przekierowania 301 muszą być aktywne?
Przekierowania muszą być aktywne przez długi okres, od 6 miesięcy do roku.