Architektura informacji – co to, jak działa na stronach internetowych i jaki ma wpływ na SEO?

Spis treści:
- Co to jest architektura informacji?
- 3 aspekty w architekturze informacji, czyli jak uczynić to, co jest skomplikowane jasnym?
- Daj klientowi to, czego potrzebuje, wtedy gdy tego potrzebuje
- Dobre praktyki przy projektowaniu architektury informacji
- Architektura informacji a SEO
- Elementy architektury informacji w sklepach i stronach internetowych ważne dla SEO
- Architektura informacji – podsumowanie
Każdego dnia dociera do nas coraz więcej informacji. Jako ogół ludzkości dążymy do stania się społeczeństwem informacyjnym, w którym informacja staje się szczególnym dobrem niematerialnym. Sami też skupiamy się na przesyłaniu, przetwarzaniu i przechowywaniu informacji, gdyż są one nam potrzebne do innych czynności (chociażby znalezienia adresu czy lokalizacji sklepu). Głównym źródłem dostarczanych informacji jest obecnie internet a tempo ich przyrostu nie pozwala na bieżące zapoznawanie się ze wszystkimi. W efekcie coraz trudniej jest nam odnaleźć się w gąszczu linków, stron i artykułów.
Wspomniany natłok informacji kłóci się z koncepcją, że człowiek ma potrzebę kontroli, objawiającą się obsesji porządkowania, nazywania i katalogowania, co ma pomagać w sprawowaniu pewnej władzy (ten dyskurs postulował w XX wieku francuski filozof Michel Foucault).
Możliwość zaspokojenia potrzeby kontroli poprzez porządkowanie w ramach pomniejszych systemów (nie tylko internetowych), daje architektura informacji.
Słowem wstępu
Misją Google jest uporządkowanie zasobów informacji, tak by stały się dostępne i użyteczne. Bez pomocy użytkowników może być to niemożliwe, a przynajmniej trudne. Ten wpis jest próbą zagregowania i uporządkowania danych o architekturze informacji dostępnych w polskojęzycznych internetowych opracowaniach dot. SEO wraz z autorskim komentarzem (oraz próbą uzyskania topowych pozycji dla frazy z tematu :)). Dociekliwych czytelników zapraszam do wcześniej napisanych artykułów w tym temacie, które jednocześnie stanowią bibliografię tego artykułu:
- Szymon Słowik, Architektura informacji strony internetowej w kontekście SEO, https://www.szymonslowik.pl/architektura-informacji-seo/.
- Dawid Piwek, Jak zaplanować architekturę informacji w sklepie internetowym?, https://digitalhill.pl/blog/jak-zaplanowac-architekture-informacji-w-sklepie-internetowym/.
- Sławomir Turkiewicz, Zadbaj o skuteczną architekturę informacji serwisu www, https://www.intellect.pl/blog/zadbaj-o-skuteczna-architekture-informacji-serwisu-www/.
- Mateusz Wolniak, Architektura informacji – co to takiego?, https://www.elementtalks.com/articles/227-architektura-informacji-co-to-takiego/
- Maciej Wysocki, Architektura informacji stron internetowych. Kompletny przewodnik dla początkujących, https://www.etworzenie.pl/architektura-informacji-stron-internetowych/.
Wymienionym autorom jednocześnie dziękuję za wspólne budowanie archiwum wiedzy dotyczącego tego tematu.
Co znajdziesz w tym wpisie:
- Co to jest architektura informacji?
- 3 aspekty w architekturze informacji, czyli jak uczynić to, co jest skomplikowane jasnym?
- Daj klientowi to, czego potrzebuje, wtedy gdy tego potrzebuje
- Dobre praktyki przy projektowaniu architektury informacji
- Architektura informacji a SEO
- Elementy architektury informacji w sklepach i stronach internetowych ważne dla SEO
- Architektura informacji – podsumowanie
Co to jest architektura informacji?
Architektura informacji, zwana też IA (ang. information architecture), to dziedzina zajmująca się organizowaniem i etykietowaniem informacji (na przykład stron internetowych) w celu wspierania ich użyteczności (bardzo ważnej w kontekście UX – user experience). Jej najważniejszym celem jest umożliwienie użytkownikom dotarcia do tego, czego szukają, w łatwy i nieskomplikowany sposób. Traktując informację jako produkt można powiedzieć, że realizacja tego procesu ma na celu stworzenie komunikacji na linii produkt – odbiorca.
Co więcej, informacja, jako produkt, dodatkowo może się odnosić do innego produktu wirtualnego lub rzeczywistego (na przykład w supermarkecie czy sklepie internetowym).
W sporym uproszczeniu: architektura informacji ma na celu uporządkowanie danych, tak aby użytkownik wiedział co i gdzie się znajduje i mógł do danych informacji, lub powiązanych z nimi usługami bądź produktami, w łatwy, szybki i przyjemny sposób trafić.
3 aspekty w architekturze informacji, czyli jak uczynić to, co jest skomplikowane jasnym?
Dobra architektura informacji umożliwia użytkownikom odnalezienie tego, czego poszukują. Co się jednak na nią składa? Dla dowolnego projektu bazującego na budowie takiej architektury można wyróżnić trzy podstawowe przestrzenie:
- kontekst, czyli cele i przestrzeń biznesowa,
- informacje, w skrócie – content i prezentowane oraz poszukiwane informacje,
- odbiorcy i ich model mentalny(więcej informacji na ten temat znajdziesz na naszym blogu w artykule o Topical Authority).
Do czego jest mi potrzebna architektura informacji?
Zastosowanie architektury informacji zależy od potrzeb. Przykładowo: prowadząc sklep internetowy lub stronę usługową z pewnością zależy Ci na tym, aby jak najwięcej osób do niej docierało generując ruch, a następnie nabywało oferowane przez Ciebie dobra (czy to przez bezpośredni zakup, czy pozyskanie leadów – i tak sprowadza się to do konwersji).
Dzięki skutecznej architekturze informacji masz szansę na to, że użytkownicy znajdą u Ciebie to, czego szukają. Wynika to z prostej tendencji, że użytkownicy nie będą korzystać z tego, czego nie mogą znaleźć. Zwłaszcza, że w dowolnym momencie użytkownik może opuścić serwis i przejść do innego, który spełni jego oczekiwania, gdyż łatwiej się w nim odnajdzie.
Wynika to z ludzkiej natury, jesteśmy bowiem coraz bardziej leniwi i szukamy prostych, intuicyjnych rozwiązań. Zależy nam na tym, by poszukiwaną rzecz lub informację odnaleźć tu i teraz. Więcej informacji o kontakcie użytkownika z produktem można znaleźć w książce Steva Kruga „Nie każ mi myśleć! O życiowym podejściu do funkcjonalności stron internetowych” – obowiązkowej pozycji każdego specjalisty UXcoraz bardziej „leniwi” i chcemy otrzymać to czego chcemy od razu, tu i teraz i szukamy prostych intuicyjnych rozwiązań. Dużo więcej traktuje o tym książka Steva Kruga „Nie każ mi myśleć!” będąca obowiązkową pozycją każdego specjalisty UX.
Robot to też użytkownik
Jak już wspomniałem, user nie skorzysta z tego, czego nie mógł znaleźć. Poszukując informacji rozpoczyna swoją podróż zazwyczaj nie od określonego serwisu, a od wyszukiwarki (w domyśle Google :)). Możliwość odnalezienia dostarczanych informacji jest zatem równoznaczna z ich dostępnością i klarownością dla robotów Google – to one odpowiadają za ich uporządkowanie i klasyfikację w wynikach wyszukiwania (SERP-ach).Projektując architekturę informacji warto zatem mieć na uwadze tych niematerialnych użytkowników, którzy sami tworzą osobną architekturę informacji w wyszukiwarce. Mimo znaczących różnic między robotami a ludźmi, wiele aspektów dotyczących postrzegania przez nich informacji jest wspólnych, co ma przełożenie na SEO i wzrost ruchu organicznego, ale o tym w dalszej części artykułu.
Daj klientowi to, czego potrzebuje, wtedy gdy tego potrzebuje
Jako ludzie lubimy ładne rzeczy. Wzrok jest naszym podstawowym zmysłem – zwracamy uwagę na kolory, obrazy, zdjęcia grafiki, emotikony, emoji. Czasem aspekty wizualne postrzegamy jako naczelny czynnik decydujący o atrakcyjności strony internetowej, sklepu czy biura.
Owszem, aspekty wizualne są ważne, ale czy najważniejsze? Czy nie istotniejsze jest to, jaki problem lub potrzebę mamy? Gdy zepsuje się nam odkurzacz, to naszą potrzebą jest uzupełnienie stanu posiadania tego dobra. Schodzą wtedy na drugi plan aspekty wizualne, takie jak ładne grafiki w sklepie internetowym czy piękny wystrój w obiekcie stacjonarnym.
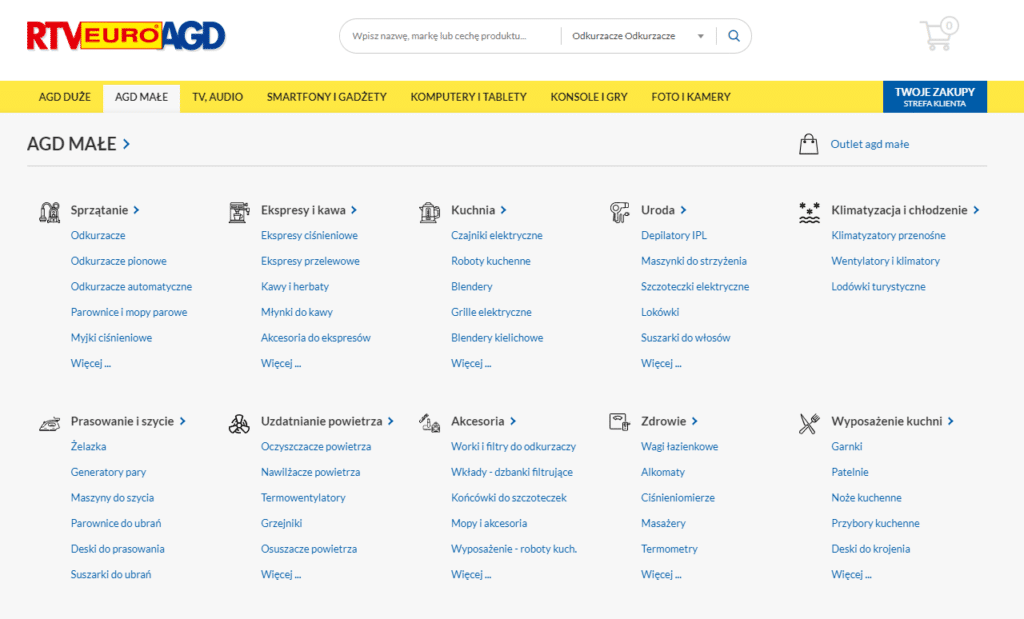
Udając się do sklepu chcemy trafić do odpowiedniego działu, by znaleźć to, czego potrzebujemy. Kierujemy się wtedy do działu AGD, dostrzegamy, że jest on podzielony na AGD duże i małe; idąc dalej znajdujemy dział bezpośrednio przeznaczony dla odkurzaczy i na tym etapie możemy dokonywać wyboru modelu. Niech to będzie na przykład Tradycyjny cichy odkurzacz workowy Electrolux Pure D82-ALRG Silence.
Czy zwracamy wtedy uwagę na zdjęcia danego odkurzacza? Częściowo tak, ale nie jest to najważniejsze. Patrzymy na jego cenę, zasięg, poziom hałasu, typ, dodatkowe akcesoria, takie jak worki, ssawki, itd. Sprawdzamy, czy spełnia nasze potrzeby.
I na tym należy się skupić. Czy bez odnalezienia podstawowych informacji najbardziej wyszukana grafika zainteresuje klienta i przełoży się na konwersję? Nie. Należy skupić się na aktualnych potrzebach klienta i uporządkowanej hierarchii prezentacji tychże potrzeb.
Warto pamiętać, że absolutną podstawą każdej nowej strony czy sklepu internetowego powinny być treść i uporządkowana struktura. Aspekty wizualne powinny być zwieńczeniem całego projektu i idealnie go uzupełniać.
Kluczowe elementy procesu realizacji potrzeb
Powyższy przykład ścieżki klienta poszukującego odkurzacza mógł zakończyć się sukcesem dzięki odpowiedniej architekturze informacji i jej elementów składowych. Jakie elementy się do tego przyczyniły?
- Ontologia, czyli sposób właściwego nazywania informacji. W przytoczonym przykładzie kategoria Odkurzacze zawierała odkurzacze, a Odkurzacze workowe – odkurzacze workowe (w końcu nikt nie lubi jak mówi się, że białe jest czarne, a czarne jest białe). Co więcej, docelowy produkt też został konkretnie nazwany: Tradycyjny cichy odkurzacz workowy Electrolux Pure D82-ALRG Silence zamiast, na przykład: Super skuteczny czyściciel powierzchni płaskich ze ssawkami.
- Taksonomia, czyli klasyfikacja informacji zgodnie z systematyką. W przedstawionym przykładzie docelowy produkt został osadzony w konkretnej kategorii (Odkurzacze workowe) oraz w kategoriach powiązanych nadrzędnych jak Odkurzacze czy Małe AGD zamiast, na przykład, tylko w jednej zbiorczej: Sprzęt do domu.
- Formy, czyli dopasowanie ontologii i taksonomii do sposobów realizacji celu oraz użytkownika i jego postrzegania świata. W przykładzie ścieżka zakupowa bazowała na użytkowniku, dla którego odkurzacz to małe akcesorium AGD. Sposobem realizacji celu było dla niego udanie się do sklepu z takim sprzętem.
Dobre praktyki przy projektowaniu architektury informacji
Wiedząc już, czym mniej więcej jest architektura informacji oraz jakie ma zastosowania biznesowe, z pewnością zastanawiasz się, jak można zaprojektować podobną strukturę by poprawić doświadczenia swoich użytkowników. Najlepszym rozwiązaniem jest skorzystanie z profesjonalnej pomocy specjalistów – zarówno tych działających w obszarze UX i AI, jak i marketingowców czy SEO-wców. Dlatego przed wyruszeniem w drogę należy zebrać drużynę, która poprowadzi Cię do wymarzonego celu biznesowego.
Niezależnie od tego, czy podejmiesz się tego zadania samemu czy wraz z zespołem, warto znać podstawowe i skuteczne praktyki w zakresie projektowania architektury informacji. W końcu komunikacja i określenie wspólnego celu to początek każdej fascynującej wędrówki!
Określ jasne cele
Sprawa dość oczywista, ale często pomijana, czyli musisz wiedzieć, co chcesz osiągnąć. Każdy sklep czy strona powinna mieć jasno określone cele do osiągnięcia. Oczywistym jest, że tym nadrzędnym jest zwiększenie przychodów, jednak droga do tego celu może być różna. Od prozaicznego zakupu produktu w sklepie, przez zbieranie list remarketingowych, zapis do newslettera, aż po zbieranie leadów czy skłanianie użytkowników do dzielenia się treściami.
Co więcej, cele mogą być różne dla różnych części serwisu czy sklepu. Inny cel będzie miał blog, inny strony ofertowe, a jeszcze inne podstrony kategorii czy samych produktów.
Skrzywienie poznawcze – nie projektuj pod siebie
Nie jesteś swoim klientem – niezależnie od tego, czy występujesz w roli właściciela biznesu, projektanta, sprzedawcy etc., nawet jeśli staniesz się klientem, różnisz się od statystycznego użytkownika. Nie kieruj się tylko intuicją, przeanalizuj profil potencjalnego użytkownika – kim jest? Jakie są jego potrzeby? Przydatne będą dane historyczne, przeprowadzone wcześniej badania czy informacje z Google Analytics.
Zaspokajanie potrzeb użytkowników
Niezrealizowane potrzeby wywołują określone dążenia, dlatego warto poznać oczekiwania Twoich potencjalnych użytkowników. Jakie problemy Ty lub Twoje produkty rozwiązujecie. Tego rodzaju dane można zbierać bezpośrednio z wywiadów czy testów A/B, natomiast w przypadku braku takiej możliwości warto posłużyć się analizą konkurencji lub danymi z wyszukiwarki.
Przydatnym narzędziem może okazać się Answer the Public, które pokaże czego dla danego zapytania szukają użytkownicy, lub generator pytań z narzędzia Senuto, dzięki któremu zobaczysz jak dużo osób zadaje określone pytania.
Wirtualni użytkownicy strony – persony
Mając ustalone cele oraz znając specyfikę grupy docelowej, możesz przystąpić do utworzenia profili wirtualnych użytkowników strony. Powszechnie takich userów określa się mianem persony będącej modelowym klientem, który posiada określony wygląd, cechy, umiejętności, zainteresowania i – przede wszystkim – potrzeby. Senuto na swoim blogu opisało case study dotyczące pracuj.pl, gdzie użytkowników odwiedzających serwis na podzielono na 6 grup (niekoniecznie persony):
- Znalazłem pracę.
- Mam pracę i jestem zadowolony.
- Mam pracę, nie jestem zadowolony.
- Może zmienić pracę?
- Podjąłem decyzję, zmieniam pracę!
- Szukam pracy.
Warto zwrócić uwagę, że poszczególni użytkownicy mogą przechodzić pomiędzy tymi etapami. Stworzenie takiego podziału umożliwia zaplanowanie specyfiki treści i jej późniejszej prezentacji w prosty i intuicyjny dla użytkownika sposób, który przełoży się na zwiększenie ruchu na stronie.
Konsekwencja
Zachowanie konsekwencji przy projektowaniu strony oraz jej architektury informacji jest bezpośrednią konsekwencją czwartej heurystyki Nielsena: Trzymaj się standardów i zachowaj spójność. User jest w stanie dostosować się do istniejącej już, spójnej konwencji, ale w przypadku zbyt częstych zmian i zaburzenia integralności może uznać ją za nieczytelną i zrezygnować z dalszego korzystania. Właśnie dlatego tak ważne jest, by poszczególne sekcje serwisu tworzyły integralną całość.
Architektura informacji a SEO
UX i SEO przenikają się coraz bardziej. Co więcej, znacząca większość koncepcji UX jest zgodna z SEO przy poprawnym technicznym wykonaniu. Skupiając się na architekturze informacji nie można pomijać aspektów związanych z pozycjonowaniem czy odkładać ich na później, gdyż poprawianie koncepcji może być po fakcie niemożliwe albo przynajmniej nierentowne.
Jak zaplanować architekturę informacji?
Nie sposób jednoznacznie odpowiedzieć na to pytanie, bowiem wszystko zależy od przypadku. Na projektowanie architektury nie ma gotowej recepty, natomiast spotykamy się z podobnymi, często powtarzającymi się błędami.
W dalszej części tego artykułu postaram się omówić specyfikę projektowania architektury treści w kontekście SEO, zacznę jednak od przedstawienia najczęściej popełnianych w jej projektowaniu błędów, które mają wpływ na pozycjonowanie.
Błędy architektury informacji w kontekście SEO
Dobrze zaprojektowana architektura informacji jest pomocna dla SEO serwisu internetowego, nie zawsze udaje się jednak takową wdrożyć. Dlaczego? Architekturę projektuje się najczęściej biorąc pod uwagę tylko użytkownika, a nie roboty Google. Dodatkowo, część błędów mających wpływ na SEO wynika z błędnie opisanych person lub powielania elementów architektury, które przedstawię poniżej.
Frazy ogólne
Zmora wszystkich specjalistów SEO i osób zajmujących się marketingiem w wyszukiwarkach. Mimo że koncepcja long-tail istnieje już od wielu lat, wiele osób wciąż skupia się tylko na ogólnych zapytaniach wychodząc z założenia, że poszukując wózka widłowego z intencją zakupową użytkownik wpisze taką właśnie frazę. Możliwe, że tak się stanie, ale jego intencja niekoniecznie musi być stricte zakupowa, a bardziej poznawcza. Ze względu na to, że uzyskanie dobrych pozycji dla ogólnej frazy jest nie tylko trudne ale i drogie to pojawia się pytanie czy jest to gra warta świeczki?
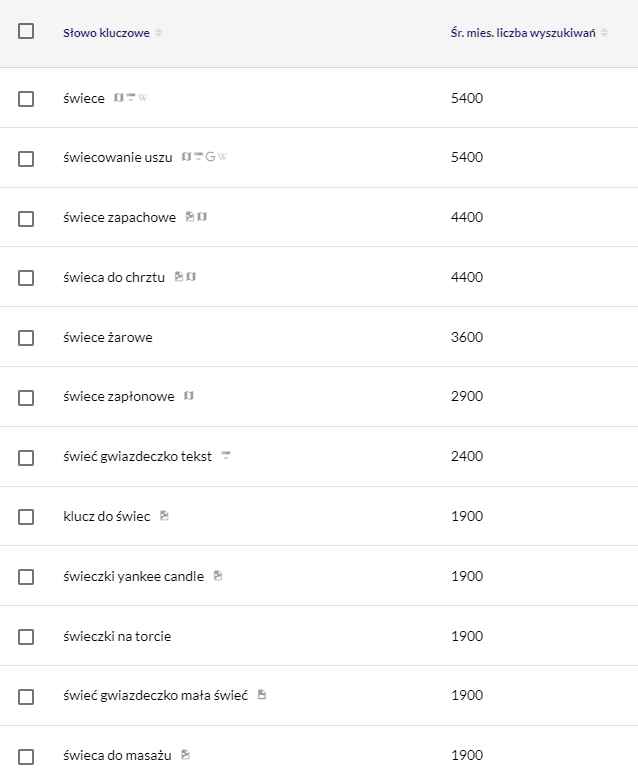
Zastanówmy się zatem, czy utworzenie jednej, ogólnej kategorii świece ma sens? Niekoniecznie. Wśród nich wyróżniamy wersje zapachowe, do chrztu, żarowe, zapłonowe, do masażu, dymne czy sojowe. Jak przy takim ogromie możliwości dopasować profil klienta do treści i konkretnej podstrony? Nie jest to możliwe bez rozbudowania architektury treści za pomocą zróżnicowanych fraz (więcej można o tym przeczytać na blogu między innymi we wpisie: Rodzaje fraz kluczowych w SEO).
Kanibalizacja fraz i tematów
Więcej nie zawsze znaczy lepiej. Czasem zdarza się, że w danym serwisie kilka podstron mimo różniącego się contentu rywalizuje o pozycje na to samo słowo kluczowe. W efekcie Google może brać pod uwagę stronę gorzej zoptymalizowaną, jednocześnie obniżając wartość lepszej podstrony. Co więcej, od czerwca 2019 roku Google deklaruje, że na dane zapytanie mogą się wyświetlać maksymalnie 2 wyniki z jednej domeny.
Problem kanibalizacji wynika często z błędów ludzkich w trakcie rozwijania witryny, natomiast w wielu przypadkach jest to winą złej architektury informacji. Przytoczę kilka przykładów:
- przedstawianie wielu wariantów danych produktów na osobnych adresach (różne wersje kolorystyczne),
- pokrywanie się stron tagów między sobą i kategoriami,
- tworzenie podobnych tytułów podstron,
- błędy związane z paginacją.
Zaawansowana logika rozmyta
W komunikacji międzyludzkiej bardzo często stosuje się nieprecyzyjne określenia zależne od kontekstu. Przykładowo: dwóch mechaników rozmawiając o świecach niekoniecznie będzie nazywać je dokładnie, tylko używać określenia świeca. Z kontekstu oboje będą wiedzieć, że raczej nie chodzi im o świece zapachowe. Do takiego samego wniosku dojdą osoby przysłuchujące się tej rozmowie.
Roboty coraz lepiej radzą sobie z kontekstem, ale do ideału im sporo brakuje, dlatego lepiej nazywać rzeczy precyzyjniej. Zamiast kategorii kurtki, , warto ją doprecyzować i nazwać kurtki damskie lub kurtki puchowe damskie. Kategorycznie złym pomysłem byłoby jej nazwanie Gdy nam zimno. Użytkownik najprawdopodobniej zrozumiałby intencję, natomiast robot nie będzie wiedział czy chodzi o kurtki, grzejniki czy grzańce.
Brak logicznej hierarchii
Bardzo często w ramach ustalania struktury kategorii i podstron współpracuje wiele osób z różnych działów firmy. Każda z tych osób ma inne priorytety i oczekiwania od strony oraz pozycjonowania. Na skutek tego mogą powstawać powielenia niektórych kategorii czy też stron agregatów. Dodając do tego strony tagów i wpisy poradnikowe może powstać … chaos.
W cały proces projektowania architektury informacji powinien mieć wgląd zróżnicowany zespół, mianowicie specjaliści UX, SEO oraz inni. Dzięki temu można osiągnąć zamierzony cel czyli duży ruch, wysoką konwersję i spójność z koncepcją marki.
Jak zaprojektować dobrą architekturę opartą na hierarchii? Z punktu widzenia UX oraz właścicieli marki powinno się ją projektować od ogółu do szczegółu, z uwzględnieniem poszczególnych person. Planując działania w kontekście SEO warto jednak przyjąć odwrotną koncepcję, mianowicie od szczegółu do ogółu, (o czym w dalszej części artykułu).
Projektując architekturę treści w kontekście holistycznym niezbędne jest jednak działanie dwutorowe – zgodne ze specyfiką działań SEO, jak i UX.
Thin content
Misją Google jest uporządkowanie istniejących i powstających zasobów internetowych, tak by uczynić je użytecznymi. Żeby móc je klasyfikować potrzebuje on nie tylko odpowiedniej struktury czy linków, ale przede wszystkim merytorycznej treści, której szuka użytkownik. Co więcej, w wielu przypadkach zapomina się o 3 podstawowych aspektach istotnych przy projektowaniu architektury informacji, które były omawiane we wcześniejszej części artykułu (kontekst, treści, użytkownicy). W ten sposób powstają strony bez treści lub ze skopiowaną bezsensowną treścią. Dlatego warto pamiętać, że każda użyteczna podstrona, która ma być zindeksowana, powinna przewidywać możliwość dodania do niej tekstu lub innych znaczących dla intencji użytkownika informacji Więcej o tym co to jest thin content i duplicate content można przeczytać w osobnym wpisie na naszym blogu.
Orphan pages
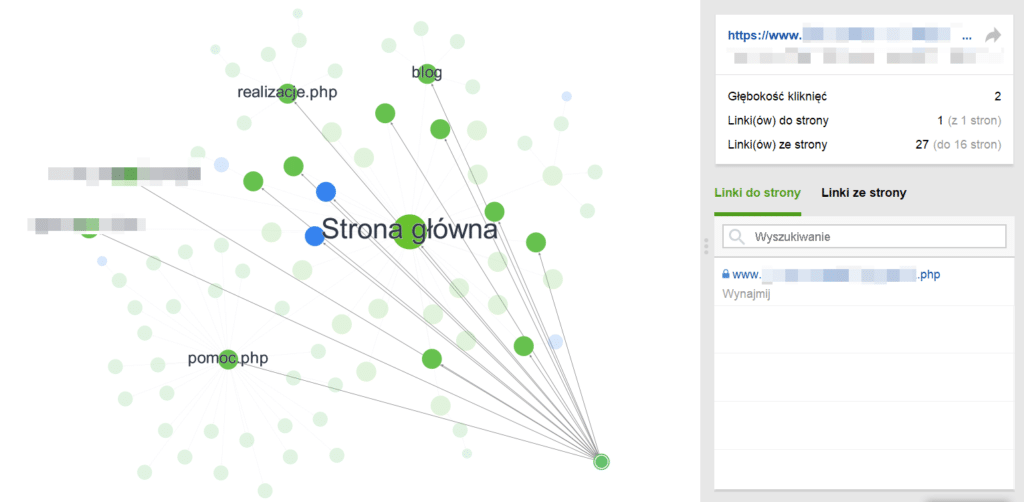
Orphan pages, czyli tak zwane sierotki będące podstronami pozostawionymi samymi sobie. Google traktuje witrynę jako jedną zbitą i powiązaną ze sobą całość. Zlicza ilości połączeń między podstronami i ich powiązanie tematyczne (istotne w Topical Authority) tak, by cały serwis móc opisać za pomocą grafu. Dlatego bardzo istotne łączenie poszczególnych podstron poprzez linkowanie wewnętrzne, zwłaszcza jeśli są powiązane semantycznie.
W przypadku małej ilości powiązań lub w krytycznej sytuacji ich braku, Google może nie trafić na daną podstronę w serwisie, przez co w ogóle nie będzie jej brał po uwagę lub obniży jej znaczenie.
Znaczenie słów kluczowych w architekturze informacji
Frazy kluczowe są kwintesencją SEO – to wokół nich wszystko się kręci, to dzięki nim i z ich pomocą klienci trafiają na stronę, dlatego nie można ich pomijać przy projektowaniu architektury informacji, a wręcz przeciwnie! To one powinny decydować o ostatecznym kształcie architektury treści.
Warto pamiętać, że słowa kluczowe nie mogą zaburzać logiki tekstu – powinny być logicznie rozplanowane, zarówno w ramach pojedynczych stron, jak i całej struktury.
Skąd bierze się informacje o słowach kluczowych? Przede wszystkim z dedykowanych narzędzi takich jak planer słów kluczowych Google, Senuto, Semstorm, Ubersuggest itd. lub poprzez analizę konkurencji. O doborze słów kluczowych, także w kontekście wpisów blogowych pisaliśmy tutaj: Jak budować strategię content marketingową?
Elementy architektury informacji w sklepach i stronach internetowych ważne dla SEO
Wymienianie i omawianie najczęstszych błędów SEO pojawiających się przy projektowaniu architektury informacji mamy już za sobą. W dalszej części artykułu przedstawiam powszechnie występujące rodzaje podstron w witrynach opisując elementy architektury informacji, które powinny być w nich zawarte. Wskazuję także na działania, które mogą być pomocne w procesie pozycjonowania.
Nawigacja
Zarówno dla użytkowników, jak i robotów, ważna jest sprawna nawigacja po stronie. To w dużej mierze od niej zależy jak długo użytkownik będzie eksplorował serwis i czy znajdzie to, czego potrzebuje. W odpowiednio zaprojektowanych witrynach występuje jednocześnie kilka różnych nawigacji. Są to między innymi:
- Menu – zwykłe menu witryny, statyczne lub przyklejone do góry strony, tak by można było w dowolnym momencie przejść do innej części serwisu. Dobrą praktyką jest stosowanie listy rozwijanej z zachowaniem ilości elementów zgodnej z liczbą Millera (5-9). Bardziej szczegółowe wyjaśnienie można znaleźć na naszym blogu we wpisie o Heurystykach Nielsena w sekcji: Pozwalaj wybierać zamiast zmuszać do zapamiętania.
- Nawigacja okruszkowa (breadcrumbs) opisująca stopień zagłębienia w witrynie z możliwością przejścia do ogólniejszych podstron. W ramach działań SEO jest ona zazwyczaj opisywana danymi strukturalnymi.
- Wyszukiwarka wewnętrzna – dla tych, którzy szukają czegoś konkretnego i nie mają cierpliwości przeklikiwać się przez kolejne strony paginacji lub przewijać się przez infinite scroll.
- Stopka – miejsce dla wytrwałych użytkowników, którzy przewinęli całą podstronę i chcą przejść dalej. Warto z jej poziomu podlinkować istotne rzeczy, które nie zmieściły się w menu.
- Inne –na przykład banery ze strony głównej, menu wewnątrz podstrony (spis treści), przyciski powrotu na górę strony itd.
Mapy strony
Nie zawsze droga do celu jest jasna i oczywista. Czasem nawet przy bardzo dobrze zaprojektowanej architekturze można się zgubić. Wtedy warto sięgnąć po odpowiednią mapę.
Mapy HTML
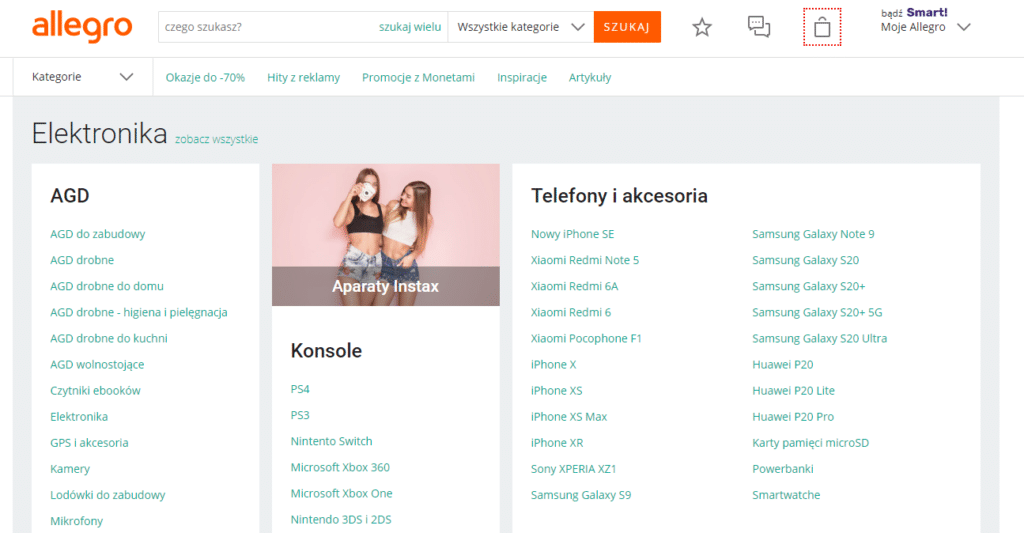
Jest to lista wszystkich lub najważniejszych podstron istniejących w danym serwisie, która powinna znajdować się w widocznym dla użytkownika miejscu. Ciekawie prezentuje się taka mapa w wykonaniu serwisu Allegro podlinkowana ze stopki i widniejąca pod adresem: https://allegro.pl/mapa-strony/kategorie.
Mapy XML
Mapa strony w formacie XML jest przeznaczona głównie dla robotów i powinna zawierać adresy wszystkich podstron (z wyjątkiem tych zablokowanych przed indeksacją i adresów wykluczonych) dostępnych w całym serwisie. Ma to na celu ułatwienie robotom dotarcia do nowych adresów, zwłaszcza w przypadku tych lepiej ukrytych w serwisie. Więcej informacji na ten temat można znaleźć w artykule: Mapa witryny XML i jej wpływ na pozycjonowanie strony.
Typy stron
Projektując architekturę informacji nie tylko pod kątem SEO należy brać pod uwagę rodzaje stron, które mogą występować w serwisie. Dla każdego z typów warto odpowiednio zaprojektować architekturę wewnętrzną wraz z określeniem zastosowania dla danego typu. W dalszej części omówię kilka możliwych rodzajów stron przydatnych w kontekście architektury informacji i SEO.
Strony produktowe
Strony produktowe to w przypadku sklepów najważniejsza i największa grupa podstron ze sprzedażowego punktu widzenia. To z nich dokonuje się zakupów, przerzucając towary do koszyka, dlatego należy o nie zadbać. Z punktu widzenia architektury informacji oraz SEO takie podstrony powinny przede wszystkim zawierać:
- odpowiedni tytuł z nazwą,
- zdjęcia produktu (oczywiście opisane altami),
- unikalną treść (kryterium ustalane na podstawie wielkości asortymentu),
- informacje o cenie,
- informacje użytkowe (parametry / specyfikacja),
- instrukcje zakupu,
- linki do innych podobnych produktów,
- opcjonalnie komentarze i opinie innych użytkowników.
Strony kategorii
W zależności od etapu lejka sprzedażowego na jakim jest klient, z wyszukiwarki może on trafić na stronę produktu, wpis blogowy lub stronę kategorii. Strony kategorii w strategii SEO i sprzedaży są bardzo istotne, gdyż agregują wiele powiązanych ze sobą fraz kluczowych a same w sobie posiadają większą moc niż poszczególne produkty. Ze sprzedażowego punktu widzenia są istotne, gdyż pozwalają użytkownikowi wybrać to czego szuka i potrzebuje.
W ramach architektury informacji na stronach kategorii w przypadku sklepów internetowych powinny znaleźć się przede wszystkim:
- nazwy produktów,
- ich ceny,
- dodatkowy opis tekstowy z nagłówkami,
- opcjonalnie informacje o wersjach produktów.
Strony filtrowania
W przypadku obszernej oferty gdy nie istnieją lub nie mogą istnieć bardziej uszczegóławiające podkategorie konieczne jest użycie filtrów. Przykładowo: ze zbioru 1800 sukienek, ręczne wyszukiwanie czerwonych byłoby zbyt żmudne i potencjalna klientka (albo klient) w toku poszukiwań mogłaby zaniechać eksploracji serwisu.
Żeby ten proces ułatwić często wprowadza się strony filtrów, za pomocą których poprzez 1-2 kliknięcia można wyselekcjonować tylko czerwone, czarne, niebieskie, zielone czy jakiekolwiek sukienki.
W większości przypadków specjaliście SEO zależy na tym, by strony filtrów były domyślnie zablokowane przed indeksacją oraz żeby roboty nie odpytywały tych adresów. Między innymi dlatego, że duża część z nich duplikowałaby to, co jest na domyślnej stronie kategorii, a roboty krążące po wszystkich filtrach marnowałyby crawl budget.
Jednak w wielu uzasadnionych przypadkach warto pojedyncze podstrony filtrów zaindeksować i podlinkować. Chociażby po to, by z frazy czerwone sukienki na wesele można było przejść bezpośrednio do konkretnej podstrony. Takie rozwiązanie można zaobserwować w znanych sklepach takich jak domodi.pl, zalando.pl czy allani.pl
Oczywiście o wiele lepszym od stron filtrowania sposobem jest utworzenie osobnych podkategorii, w wielu przypadkach jest to jednak niemożliwe lub nierentowne. Sposób blokowania i odblokowywania stron filtrów zależy w dużej mierze od strategii SEO i jest jednym z głównych ognisk zapalnych w kooperacji specjalistów SEO i UX wraz z developerami.
Strony sortowania
Strony sortowania produktów na stronach kategorii i landingach bardzo często generują dodatkowe adresy URL (poprzez dodatkowe parametry). W takich przypadkach strony te z punktu widzenia SEO są nie tylko mało pomocne, ale wręcz utrudniają pozycjonowanie. Mimo że są konieczne z punktu widzenia architektury informacji, to na potrzeby SEO powinny być zablokowane przed indeksacją, a roboty powinny je omijać szerokim łukiem.
Strony paginacji
Dla dużych asortymentów niemożliwe jest wyświetlenie na jednej podstronie wszystkich produktów. W tym celu stosuje się strony paginacji zwane też stronicowaniem, dzięki którym dociekliwy użytkownik może oglądać produkty partiami.
Jak wdrażać istotne dla architektury informacji strony paginacji? Nie ma na to niestety jednoznacznej odpowiedzi. Pewne jest to, że należy wystrzegać się duplikacji treści (między innymi opisu kategorii). Najlepiej w tej sprawie skonsultować się ze swoim specjalistą SEO (lub skorzystać z usług agencji, jeśli jeszcze tego nie robisz).
Strony tagów
Czy warto wdrażać strony tagów? To zależy między innymi od tego czy są dobrze dobrane (użyteczne) oraz czy nie generują kanibalizacji słów kluczowych. Jeśli w ramach projektowania architektury informacji są one konieczne to warto je wdrożyć, domyślnie blokując je przed indeksacją. Natomiast decyzję o ich dalszym przeznaczeniu dalej najlepiej będzie pozostawić pozycjonerowi.
Strona O nas
Jesteśmy młodym, dynamicznie działającym, rozwijającym i poszerzającym zespołem wykwalifikowanych specjalistów ds. XYZ, który mierzy wysoko i nie boi się wyzwań zarówno od małych klientów jak i światowych potentatów. Brzmi znajomo? Jak z pewnością się domyślasz, nie tędy prowadzi droga do dobrej strony O nas.
Z punktu widzenia SEO, podstrona ta w wielu przypadkach nie jest specjalnie użyteczna, niemniej jednak warto zadbać o to, by zawarte w niej informacje były pomocne w procesie sprzedaży. W tym celu warto wspomnieć o aspektach takich jak:
- historia (ludzie lubią dobre historie, w końcu od zarania dziejów opowiadamy sobie legendy),
- skład zespołu (każdy woli mieć do czynienia z ekspertem a z osobą o wątpliwym autorytecie),
- portfolio (potwierdzenie znajomości branży i ukazanie specyfiki pracy),
- referencje (o sobie każdy może powiedzieć dobrze, ale o innych już niekoniecznie),
- nagrody i wyróżnienia (by wzmocnić swoją pozycję w oczach klienta poprzez zewnętrzny autorytet).
W przypadku posiadania dużej rzeszy specjalistów, którzy dodatkowo rozwijają blog firmowy (na przykład lekarze w klinice) warto stronę O nas rozbudować poprzez podstrony opisujące każdą osobę osobno. Wszystko po to, by skorzystać z autorytetu tych osób w oczach klientów i przede wszystkim Google.
Strona kontaktowa
To przecież ludzka rzecz pogadać… a bez komunikacji nie ma sprzedaży! Warto zatem uwzględnić w architekturze informacji dane kontaktowe – nawet, jeśli potencjalni klienci mieliby z nich nie skorzystać. Jakie? Przede wszystkim nazwę firmy, logo, mapkę, telefon, pełny adres, media społecznościowe, opcjonalnie zdjęcia. Informacje te powinny być spójne z danymi GMF (wizytówki Google Moja Firma).
W przypadku większej ilości siedzib i sposobów kontaktu oprócz zbiorczej podstrony kontaktowej warto dla każdej z nich utworzyć osobną podstronę, najlepiej z dodatkowym unikalnym tekstem, by chwytać więcej geolokalizowalnych słów kluczowych.
Struktura witryny
Rzeczy uporządkowane lepiej się przegląda i przyjemniej się z nich korzysta. Tak samo jest w przypadku stron, dlatego należy zadbać o ich uporządkowaną strukturę, zarówno linków jak i kategorii.
Struktura linków i ich wygląd
Tworzenie i sposoby porządkowania linków to obszerne tematy, które mogłyby być myślą przewodnią osobnych artykułów. Skupiając się jednak na absolutnych podstawach:
- linki powinny być przyjazne (więcej o tym dowiesz się z wpisu: Jak powinien wyglądać przyjazny adres URL),
- do oddzielania słów używaj „-” oraz unikaj parametrów (wynika to z koncepcji przyjaznych adresów),
- nie twórz zbyt długich zagłębień (złota zasada mówi, by do dowolnej podstrony można było dostać się przy maksymalnie 3 kliknięciach).
Struktura kategorii
Niestety, nie ma idealnego przepisu na prawidłową strukturę kategorii w sklepie internetowym czy na stronie. Wynika to między innymi z różnic między wielkością asortymentu a także jego zróżnicowaniem. Zupełnie inne zasady i szczegółowości przyjmie sklep typu mega store oferujący towary od kosmetyków przez produkty spożywcze czy podstawowe narzędzia, a jeszcze inne sklep akwarystyczny.
Projektując strukturę kategorii stricte pod SEO bardzo często tworzy się ją od końca, czyli od szczegółu do ogółu. Dlaczego w ten sposób? By móc rywalizować na bardziej sprecyzowanych zapytaniach i stworzyć logiczną strukturę kategorii.
Najpierw agreguje się towary w grupy i szuka ich cech wspólnych, na przykład sukienki koktajlowe, sukienki koszulowe, sukienki letnie.
- Tak utworzone kategorie przypisuje się do kategorii nadrzędnej – sukienki.
- Te natomiast można przyporządkować do kolejnej kategorii Odzież damska, a ją już do najwyższej na przykład: Odzież damska i buty dla kobiet.
Tego typu strukturę można zaobserwować w serwisie zalando.pl
Linkowanie wewnętrzne
Linkowanie wewnętrzne jest istotnym aspektem w SEO. Służy nie tylko nawigacji, ale informuje także roboty, które treści w serwisie są ze sobą bezpośrednio powiązane i się uzupełniają. Linkowanie wewnętrzne należy zaplanować tak, by łączyć ze sobą użyteczne i powiązane tematycznie zasoby. Więcej o tym możesz przeczytać we wpisie: Linkowanie wewnętrzne w pigułce.
Problemy biznesowe przy tworzeniu prawidłowej architektury informacji
Należy pamiętać, że nie samą wyszukiwarką żyje człowiek. Często mimo ambitnych planów i zaangażowania nie jest możliwe zaprojektowanie idealnej architektury informacji na stronie. Wynika to z czynników ludzkich i biznesowych, między innymi:
- duża różnorodność towarów (tworzenie kategorii dla 2 produktów w wielu przypadkach mija się z celem, zwłaszcza gdy takich kategorii miałyby powstać setki),
- mała różnorodność towarów i mały skład (z pustego nawet Salomon nie naleje, trudno stworzyć potężną architekturę z 10 produktów),
- zależność od innych podmiotów (na przykład firma ma oddziały w 9 państwach, każdy oddział ma stronę o takiej samej strukturze a ze względu na centralne zarządzanie i administracje nie można zmieniać architektury pojedynczej strony),
- dostępność magazynowa i automatyzacja (niektórzy producenci narzucają swoją strukturę kategorii przy pobieraniu ich produktów do sprzedaży),
- inna wizja marketingowa (czyli tzw. projektowanie pod siebie, a nie na podstawie danych z GA, GSC czy jakiegokolwiek narzędzia).
Architektura informacji – podsumowanie
Jak udowadniano przez cały powyższy artykuł zaprojektowanie dobrej architektury informacji na stronie internetowej do łatwych nie należy. Zwłaszcza dlatego, że nie powinna być ona projektowana tylko przez jedną osobę. Dobrze uporządkowane zasoby w witrynie poprawiają pozycjonowanie a co za tym idzie ruch i długofalowo sprzedaż.
Dlatego każdy właściciel serwisu internetowego prędzej czy później musi się nad strukturą swojej strony pochylić. Pytanie czy czujesz się na siłach by zrobić to samemu, czy nie lepiej taką zmianę skonsultować ze specjalistą SEO by nie stracić już wypracowanych efektów i zgarniać więcej ruchu?
Po szczegółowej analizie architektury informacji z całą pewnością można stwierdzić, że jej projektowanie to wieloetapowy proces angażujący specjalistów z różnych działów. Prawidłowo uporządkowane zasoby w witrynie mają bowiem niebagatelne znaczenie – poprawiają efekty pozycjonowania, a co za tym idzie działają długofalowo zwiększając ruch i sprzedaż.
Każdy właściciel strony internetowej powinien zatem pochylić się nad strukturą swojej strony – im szybciej, tym lepiej. Pozostaje pytanie: czujesz się na siłach, by podjąć ryzyko i zrobić to samemu? Czy wolisz zachować wypracowane efekty i skonsultować się ze specjalistą SEO?







Architektura to kluczowy aspekt w optymalizacji sklepów internetowych. Wiele ecommerce ma płaską strukturę np. kategoria główna i kilka podkategorii. A przecież można powtórzyć nowe pod cechy takie jak kolor, typ materiału, cena.
Dokładnie tak! Można tworzyć bardziej sprecyzowane podkategorie lub landingi. Wszystko zależy jak bardzo sklep jest rozbudowany i jak dużo ma kategorii. Niemniej pójście w podkategorie lub landingi pod kolor czy materiał jak najbardziej są stosowne to z cenami bym uważał, sprawdzając intencję użytkownika dla określonych zapytań w oparciu o koncepcję https://widzialni.pl/czym-jest-topical-authority/. Na przykład dla zapytania jaki zegarek do 300 złotych intuicyjnie poszedłbym we wpis blogowy niż podkategorię, ale wszystko zależy od przypadku. Dzięki za ten komentarz i pozdrawiam.
Duzo tych informacji a mam problem. Planuje rozbudowe strony internetowej. Obecnie mam strone wizytowke z wypisem uslug i danymi adresowymi. Jak w takim przypadku zaprojektowac strukture strony? Dzialam na terenie duzego miasta i okolicach.
W takim przypadku dobrym pomysłem będzie rozbicie usług na poszczególne podstrony ogólne. Jeśli nie ma ich „dużo” warto je dodać do menu i każdą z nich opisać, na czym polega, jak i kiedy jest wykonywana itd. Będzie to stanowiło dobrą bazę do rozbudowy względem pozycjonowania. Odnośnie szczegółów – to zależy, jakie to są usługi oraz jakie to jest duże miasto. Inną strategie należy przyjąć dla Warszawy a inną dla np. Konina. Dobrze jest też zastanowić się ,jak bardzo lokalny charakter ma działalność i skąd pochodzą poszczególni klienci. W tych sprawach warto skonsultować odpowiednią strategię ze specjalistą SEO ;).
Mam pytanie. Prowadze sklep stacjonarny z czesciami motoryzacyjnymi. Planuje od jakiegos czasu przejsc na sprzedaz internetowa przez wlasny sklep bez posrednikow. Nie mam jednak zielonego pojecia jak uporzadkowav kategorie na sklepie. Wszyscy wykonawcy sklepu mowia ze bede mogl zmieniac kategorie dowolnie i dodawac nowe, ale nie wiem od czego zaczac. Jak ustalic taka strukture? Z gory dziekuje za pomoc.
Panie Czesławie, odpowiedź na Pana pytanie nie jest prosta. To co wspominają wykonawcy jest jak najbardziej słusznie w większości (jak nie we wszystkich) systemach będzie możliwość zmiany kategorii i dodania nowych (problem może się jednak pojawić przy integracji z hurtowaniami, ale to osobny aspekt). Przede wszystkim należy się skupić na asortymencie, który się już posiada i zastanowić jak i w jakim kierunku może się poszerzyć. Jedną z metod dobrania kategorii na sklepie może być tzw. Card Sorting – by określić jakie produkty jakie mają cechy aby je pogrupować. Upraszczając jeszcze bardziej (jako alternatywę), może Pan spróbować obrać np. 7 głównych kategorii zależnie od asortymentu i do nich dobierać podkategorie. Po określeniu jakie podkategorie mogą występować w sklepie, będzie można się zastanowić czy zadane na początku kategorie były słuszne. By cały proces uporządkować, można nazwy poszczególnych kategorii i podkategorii wypisać na osobnych kartkach / fiszkach, by móc je odpowiednio poukładać. Do tego też dobrze by było poszczególne przykłady produktów (bo nierealne by było zrobienie tego na 1000+ produktów), też umieścić na takich karteczkach. W ten sposób można próbować uporządkować strukturę – czy najlepiej jak to możliwe? Na pewno w bardziej uporządkowany sposób niż z głowy. Warto też zwrócić uwagę jak poszczególne kategorie / produkty są nazywane przez kupujących, niekoniecznie znających się na asortymencie, ale to już inny aspekt. Zawsze też można poprosić o pomoc specjalistów w tym zakresie, jednak oni niezależnie od wyboru, będą potrzebowali danych dotyczących asortymentu.
Duzo informacji, ale czy ma to tez zastosowanie w pojedynczych artykulach? Jak architektura informacji odnosi sie do struktury pojedynczego wpisu np na blogu?
Poruszony temat jest bardziej złożony, niż się wydaje. Niemniej tak – struktura wpisu powinna też być uporządkowana. Przykładowo dla artykułów naukowych często stosuje się strukturę IMRAD – wprowadzenie (Introduction), materiały i metody (Materials & Methods), wyniki (Results), dyskusja (Discussion). Natomiast w „standardowych” wpisach i notatkach prasowych często zachęca się do stosowania zasady odwróconej piramidy polegającej w uogólnieniu na tym, by na początku dawać najważniejsze „fakty” / informacje i z biegiem wpisu je uszczegóławiać. Niezależnie od obranego podejścia na pewno warto dodawać do wpisu / artykułu stosowne nagłówki opisujące sekcje (korzystając ze znaczników h1-h6) oraz spis treści (zwłaszcza dla dłuższych wpisów). Wiem, że nie dałem jednoznacznej odpowiedzi, ale mam nadzieję, że pomogłem ukierunkowując na co warto zwrócić uwagę.
[…] Ostatnim elementem jaki warto uwzględnić przy pisaniu w kontekście Topical Authority jest architektura treści (będąca elementem architektury informacji). […]