Jak skutecznie się porozumieć? Cz.1. Relacja web developer – klient

Spis treści:
Sztuka komunikowania się nie należy do najłatwiejszych. W szczególności nie stanowi domeny pracowników działu IT. Poniższy wpis przedstawia kilka wskazówek, które spowodują, że komunikowanie się w relacji web developer – klient stanie się łatwiejsze. Przynajmniej taką mam nadzieję.
Celowo będę używać zwrotu „komunikowanie się”, który według SJP oznacza porozumienie, a właśnie o zrozumienie obu stron nam chodzi, a nie tylko o przekazywanie informacji.
Każda forma współpracy czy współdziałania opiera się na procesie komunikacji, a jak wiemy współpraca web developera z klientem do łatwych nie należy. Jednak kiedy już pojawi się chęć współpracy, bardzo ważne jest, aby komunikowanie się przebiegało sprawnie i tu warto szczególnie pamiętać o zrozumieniu (a także szacunku), stąd też:
Klient – powinien zadbać o to, aby jego oczekiwania i wizja zostały właściwe przedstawione i oczywiście zrozumiane (nie należy się jednak o tym upewniać za pomocą kilkunastu maili lub też telefonów dziennie). Należy także unikać sposobu mówienia, który daje do zrozumienia, że skoro ja płacę, wiem wszystko i oczywiście najlepiej.
Web developer – powinien zadbać o to, by to, co mówi i o co pyta, zostało zrozumiane przez klienta. Należy pamiętać, aby w rozmowie z nim nie używać języka technicznego, ale też nie zwracać się jak do dziecka (nikt przecież nie lubi sytuacji, kiedy traktuje się go jako mniej bystrego). Warto zawczasu przygotować definicje (przystępne, na poziomie przeciętnego użytkownika Internetu) najważniejszych/najczęściej pojawiających się zwrotów, np. hosting, FTP, baza danych, stock(i), walidacja.
Najpierw ustalenia, później projekt
Należy pamiętać, że „praca” klienta nie kończy się na przekazaniu zlecenia. Bardzo ważnym punktem współpracy jest ustalenie kwestii, które pozwolą określić właściwy wygląd i funkcje strony. Zarówno web developer i klient powinni przygotować się do tej rozmowy.
Klient – powinien zastanowić się nad tym, jaką stronę chce posiadać, tj. jakie funkcje będzie ona spełniać, kto będzie z niej korzystał; a także pomyśleć o tym, co mu się podoba w witrynach i jakie konkretnie elementy chciałby umieścić na swojej stronie. Proponuję przejrzeć kilka, kilkanaście, a może nawet kilkadziesiąt stron internetowych (jeśli to konieczne) i wybrać te, które się podobają (lub ich wybrane elementy), a następnie pokazać je web developerowi. Klient nie musi posługiwać się technicznym językiem i znać nazw poszczególnych elementów strony, czy też rozumieć sposobu ich działania. Jednakże powinien w miarę jasno określić swoje oczekiwania względem strony.
Web developer – proponuję utworzenie listy pytań (lub ankiety także z pytaniami zamkniętymi, które w niektórych sytuacjach świetnie się sprawdzą). Odpowiedzi klienta będą stanowiły podstawę do utworzenia odpowiedniej specyfikacji strony internetowej.
Specyfikacja strony internetowej
Przed rozpoczęciem tworzenia strony www i umieszczeniem jej na serwerze warto poświęcić trochę czasu na zaplanowanie dokładnego wyglądu, funkcjonalności, a przede wszystkim głównych celów, jakie ma spełniać witryna.
Specyfikacja strony internetowej to dokument opisujący strukturę, cel i sposób jej działania. Określa jak strona powinna działać, lecz nie stwierdza, w jaki sposób te zachowania osiągnąć. Stworzenie takiego dokumentu pozwala na wstępie wyodrębnić i przeanalizować ewentualne kwestie problematyczne, co może skutkować wprowadzeniem zmian i poprawek jeszcze przed rozpoczęciem budowy strony, a dzięki temu zaoszczędzić czas (jak wiemy cenny dla każdej ze stron, zwyczajowo przeliczany w złotówkach, funtach czy chociażby w euro, co kto lubi).
Co należy ustalić przed realizacją projektu?
Podstawowe wiadomości:
Cel i typ strony – niezbędne jest sprecyzowanie głównego zadania strony: czy ma to być wizytówka firmy, strona informacyjna, sklep internetowy, czy może serwis interaktywny. Zazwyczaj jest to pierwszy element procesu planowania. Określanie działania strony powinno skupiać się na wskazaniu tego, co właściciel strony chce przez nią osiągnąć oraz co serwis może zaoferować użytkownikowi.
Grupa docelowa – osoby, do których chcemy dotrzeć za pomocą serwisu, które będą stanowić duży procent użytkowników naszej strony.
Użytkownicy z danej grupy docelowej wyszukują określonych informacji. Znając motywację użytkowników, można przygotować odpowiednie treści do serwisu.
Dobrze jest także poznać lub przewidzieć:
- oczekiwania grupy docelowej wobec treści oraz tego, w jaki sposób zostanie ona przekazana;
- rodzaj sprzętu, z którego korzystają użytkownicy z grupy docelowej (chociaż postępujące zmiany kulturowe i reakcja Google w odpowiedzi na nie wymuszają dostosowanie stron do urządzeń przenośnych);
- znajomość technologii i aplikacji internetowych w grupie docelowej.
Biorąc pod uwagę tak powstałą charakterystykę grupy docelowej, stworzymy serwis efektywnie dostarczający użytkownikom pożądane informacje.
Funkcjonalność:
Liczba podstron/ zakładek – te dane wpływają na wygląd, układ, czy działanie menu. Zakładki wewnętrznie podzielone mogą wiązać się z powstaniem rozwijanego menu.
CMS – jest potrzebny, czy też nie? Jeśli strona będzie rzadko aktualizowana lub na jej wykonanie przeznaczono niewielki budżet, być może nie warto inwestować we wdrożenie takiego panelu. A jeżeli zdecydujemy się na ten system, to jaki ma on być? – autorski, czy jeden z istniejących już na rynku, jak np. WordPress, Joomla (ze swojej strony Joomli radzę unikać jak ognia, huraganów, tsunami, czy tez innych katastrof).
Schemat działania strony – jak najbardziej dokładny przy rozbudowanych stronach.
Strona graficzna:
Stosunek treści do grafiki – im więcej treści, tym mniej grafiki i na odwrót. Warto takie kwestie brać pod uwagę, dzięki czemu grafika i treści na stronie będą się wzajemnie uzupełniać.
Układ elementów – jeżeli klient ma jakieś uwagi/preferencje, co do rozmieszczenia danych elementów, powinien je przedstawić.
Kolorystyka – warto określić preferowaną kolorystykę lub taką, której należy unikać.
Ostatnie informacje przydadzą się nie tylko grafikowi. Należy pamiętać, że web developerzy często sami tworzą strony. Jeżeli jednak web developer współpracuje z grafikiem, powinien mu takie informacje przekazać już na samym początku prac.
Słowa mają wielką moc, jednak nie zawsze wystarczają.
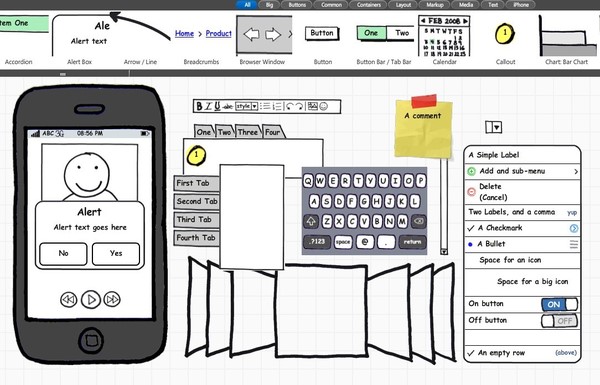
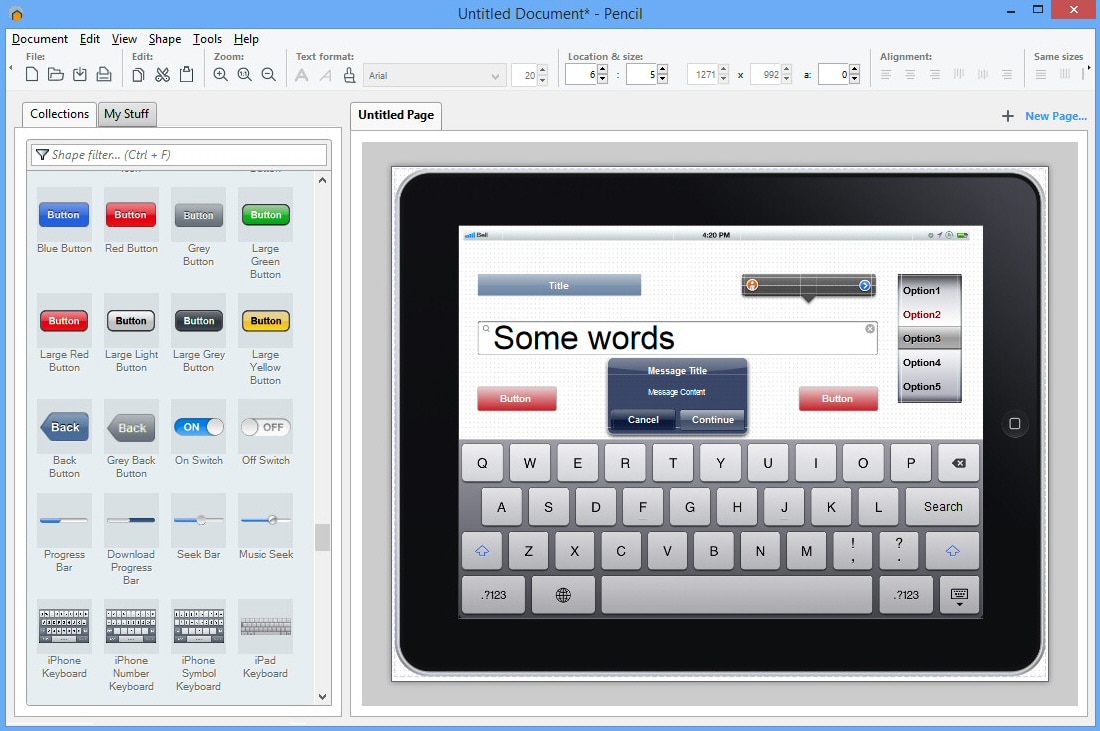
Dobrym uzupełnieniem tego, co powiemy i napiszemy jest obraz. Polecam stosowanie narzędzi do tworzenia makiet interfejsu z ang. mockups. Zarówno klient może wstępnie „rozrysować” własną wizję strony, ale także web developer po rozmowie z nim (lub nawet w trakcie spotkania na żywo) może takie makiety przygotować. Taki sposób zobrazowania wstępnego projektu strony będzie bardzo pomocny.
Warto jednak pamiętać, że celem tworzenia makiet jest rozmowa z klientem i skonkretyzowanie wymagań, a nie szczegółowe zaprojektowanie wyglądu strony/aplikacji. Dodatkowym plusem takiego wspólnego projektowania jest wzbudzenie zaangażowania u klienta, który przy okazji lepiej zrozumie poszczególne funkcje i pozna konkretne elementy swojej przyszłej strony.
Osobiście polecam dwa narzędzia do projektowania makiet interfejsu:
Balsamiq Mockups – jest to płatne narzędzie, które można bezpłatnie przetestować tutaj.
Pencil – darmowe narzędzie.
Obie propozycje są intuicyjne i przyjemne w użyciu.
Realizując projekt, pamiętajmy o prawidłowym komunikowaniu się, które prowadzi do zrozumienia obu stron. Wskazane propozycje postępowania w trakcie tworzenia strony internetowej z pewnością ułatwią współpracę klienta z web developerem. Uzbrojenie się w cierpliwość z pewnością także będzie pomocne.
zdjęcie: nowekompetencje.pl



Dzięki! Podstawowe zasady komunikacji z web developerem omówione. Właśnie odpowiedziałem sobie na większość kwestii zawartych w poście przed rozmową z web developerem o mojej nowej stronie.